hugoをお使いのみなさん!!
日本社サービスのアイコンでリンク貼りたくないですか?
こんにちは. iduknです.
今回は自分も苦労した, HP右上のSNSのアイコンリンクを自作する方法を紹介したいと思います.
再現するための工程のクセが強いので, 大変ですが参考にしていただければ幸いです.
なお, hugoのテーマにはhugo-universal-themeを使っています.
目次
問題点
hugo-universal-themeのconfig.tomlではデフォルトである程度のSNSのアイコンリンクが用意されています.
しかし, これらの実現にはFont Awesomeが利用されており, 日本社サービスのアイコンは提供されていません.
# exampleSite/config.toml 一部抜粋
#
# Top bar social links menu
[[menu.topbar]]
weight = 1
name = "Phone"
url = "tel:+12 34 567 89 01"
pre = "<i class='fas fa-2x fa-phone'></i>"#font-awesomeが使われている
アイコンの導入方法
手順は以下の通りです.
- svg画像を用意する.
- config.tomlにsvgタグを貼り付ける.
- cssを編集する.
svg画像を用意する.
背景が透過しているアイコン画像をgimpなどで作成します.

そして, エクスポートの際はpng等の透過ができる画像を用意しましょう.
jpgは基本透過画像を生成できません.
そして, これをsvgに変換する訳ですが, cssとの兼ね合い上 gタグや pathタグが入っているsvgコードが欲しかったのですが, オンラインの変換サイトで中々いいサイトが見つかりませんでした.
そこで見つけたのがこのサイトでした.
https://imagetostl.com/jp/convert/file/png/to/svg
このサイトはpngをsvgに変換出来ます.
ここで変換したデータには gタグや pathタグが含まれています.
ただし, ちょっと怪しいので使用は自己責任でお願いします.
config.tomlにsvgタグを貼り付ける.
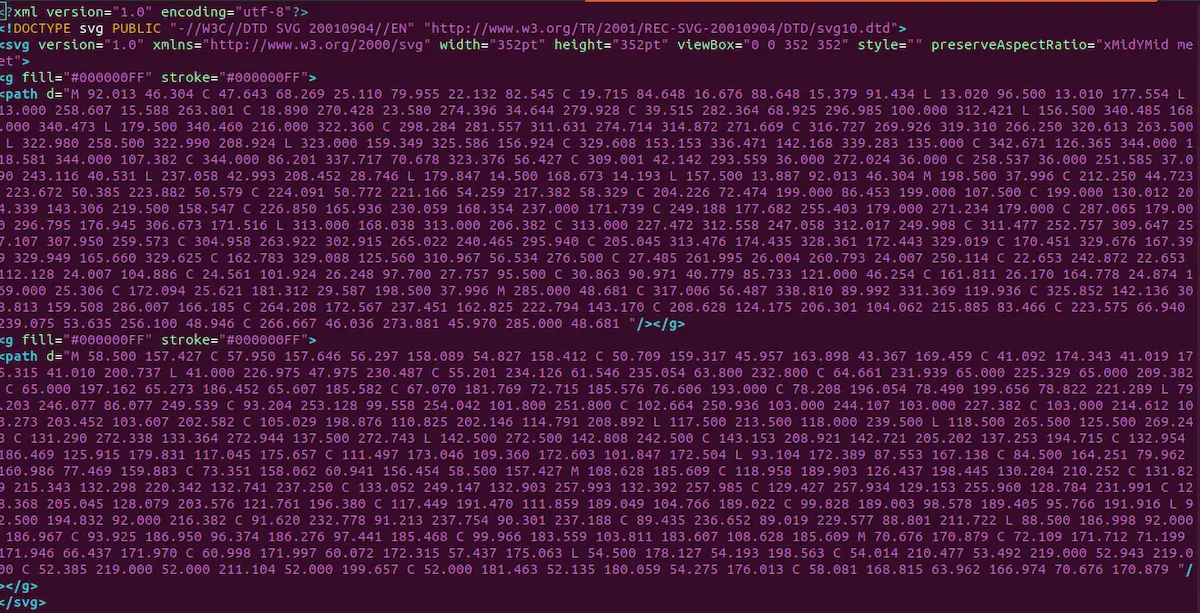
生成したsvgファイルをテキストエディタで開きましょう.
svgタグや gタグ, pathタグが書かれているはずです.

ここで, 以下のように編集してください.
- fill, strokeパラメータを削除する.
- すべてのコードを改行なしの1行にする.
- “は’に置き換える(任意)
- width, heightを任意のパラメータにする.(cssでも可)
- style=‘border-radius: 12px;‘を追加する.(cssでも可)
そして整形したsvgタグ以下のコードをconfig.tomlに貼り付けます.
このときに外側で使っている"または’が内側で使っているものと干渉しないように気をつけてください.
[[menu.topbar]]
weight = 4 #出したい順番の番号
name = "Mercari" #任意
url = "https://jp.mercari.com/user/profile/800724509" #url
pre = "<svg version='1.0' xmlns='http://www.w3.org/2000/svg' width='24px' height='24px' viewBox='0 0 450 512' style='border-radius: 12pt;' preserveAspectRatio='xMidYMid meet'><g><path d=略></g></svg> #preからここまで1行
cssを編集する
最後にsvgタグで動作するように, そして整列させるためにstyle系cssやcustom.cssを以下のように編集します.
style.*.css
#top .social a {
color: #999999;
fill: #999999; /*追記*/
display: inline-block;
width: 24px;
height: 24px;
border-radius: 12px;
line-height: 24px;
font-size: 12px;
text-align: center;
vertical-align: middle;/*追記*/
}
#top .social a:hover {
color: #fff;
fill: #fff;/*追記*/
background: var(--primary-accent);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
custom.css
/*以下追記*/
#top .social svg:hover {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
これで並べられているはず…です!
今回はhugo-universal-themeのsocial linksを自作する手順を紹介しました.
かなり強引だったのでもっといいやり方が絶対ありますが…
より良い方法を共有してくれる方がいらっしゃればコメント等でお知らせいただけると幸いです.
以上, iduknでした.
最後までご覧いただきありがとうございました.

